Are you seeing the signs it’s time to update your website soon? A new website is often the first impression–and sometimes face–of your company. That’s why investing in a new site or refresh is a serious business–one that requires a lot of planning because it likely won’t change again for a while. With that, it’s critical to be aware of what current web design trends are.
Think a website refresh as redoing a room in your house–you wouldn’t spend all that time and money on something that would only last a season. The same goes for a website. When it comes to trends, I’m personally more apt to latch on to those that are going to look nice for several years, rather than things that seem popular now, but are more of a flash in the pan, and will be out of style in short order.
So, without further ado, here’s Buddy’s list of web design trends for 2022.
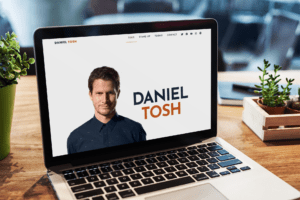
1. Minimalism and simplicity
A hard thing about designing websites is that often we have so much that we want to say. But, how much is too much? Remember, attention spans are short. That means it’s imperative to communicate main points to your website visitors fast and efficiently, or you risk losing them.
To help with this, strive for a clean and intuitive look that’s easy to navigate. Look for simple–but not necessarily boring–layouts with lots of white space and room for text and images to breathe. Things shouldn’t be all jammed together with lots of things happening all at once.
This works especially well in mobile-first design, such as not cluttering up your site with unnecessary scrolling carousels or pop-up ads.
Example: Daniel Tosh – danieltosh.com

2. Emotional safety
It’s been quite a wild ride over the last year or two with pandemics, quarantines, politics, and life in general. For a second web design trend, look for websites to offer a glimpse of respite, incorporating images and photos of family, travel, nature, and balance in life–even if it’s just aspirational. We can expect to see aesthetics that evoke calming, organic, genuine, caring, and similar tones, as well as imagery and language that lean towards a human connection and supportive, empathetic values. Sounds nice, right?
Example: Smoke Rise Design Builders – smokerisebuilders.com

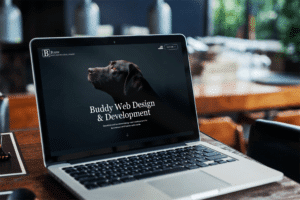
3. Dark mode
Our third website design trend is dark mode. Dark mode is the opposite of what most of us are used to: white or light backgrounds with black or dark-colored text. Having darker backgrounds and a white or light-colored font helps websites stand out. Dark mode can also be better for low-light settings and reducing eye strain. Check out the top half of the Buddy homepage for an example of dark-mode design.
Example: Buddy Web Design & Development – buddywdd.com
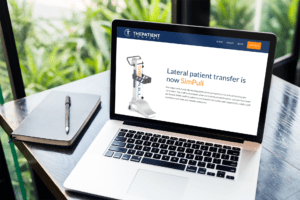
4. One-page websites
Ever been viewing a website on your phone, and you can easily scroll through it with your thumb, top to bottom, getting all the info you need? That’s a one-page design.
Instead of having numerous pages you need to click through, the most important information is right up front on the home page. In addition to looking good on desktop monitors, this design style is great for phones and short attention spans. Ensuring your website is optimized for mobile devices is paramount considering more than half of global website views come from them.
Example: The Patient Company – betterpatienttransfers.com
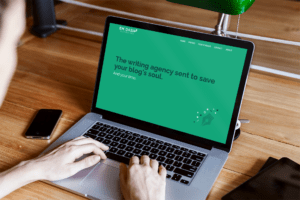
5. Large typography
Along with minimalism and simplicity above, this web design trend is in line with the “less is more” theme. Large typography means large font sizes used with very short sentences, phrases, or labels. This can be great for mobile devices, to quickly and easily call out sections, quotes, and calls to action.
We will also likely be seeing more websites with hero sections–that is, the very top part of the home page–that use concise statements instead of photography. Examples would be, in bold or large text, writing your company’s name, what you do, or an evocative phrase, such as “We build amazing houses” or “Tired of kids stealing all your horseshoes?” Kids steal your horseshoes, too, right?
Example: EmDash Blogging – emdashblogging.com
6. Voice search optimization
Remember back in the days before Siri, Alexa, and “Hey Google,” how we actually had to type search phrases into Google or Bing? There is a whole art and science known as SEO (search engine optimization) that website developers, writers, and marketers use to help Google find websites.
However, now that more and more web searches are being done by speaking, rather than typing, it’s increasingly important to optimize websites not just based on how people type their search queries, but also how they say them. For example: “Hey Google, how can I safeguard my horseshoes?”
7. Page speed
While we’re on the topic of Google searches and SEO, let’s talk page loading speed. Not only is page speed important because no one wants to sit and wait, but also it’s something Google uses in its search algorithms when determining which websites to prioritize in its results. Thus, savvy web designers and developers are constantly looking for tools to build websites that run and load fast.
Curious about how your website speed rates? Some good examples of page speed testers are:
- GTmetrix (Buddy’s favorite)
- Google Page Insights
- Pingdom
For a deeper dive into this topic, check out our video on how to diagnose and improve your website page speed.
Bonus: Artificial Intelligence/Chatbots
A lot of people are talking about AI, and how for customer service purposes, having AI drive chatbots can be an effective way to create a personalized experience and higher level of service on websites.
My personal take: Sure, this technology is only going to get better and better. But, I’d still be a little cautious before rushing to add chatbots to your website. If you’re not familiar, chatbots are basically automated chat or messaging systems, where artificial intelligence or some sort of algorithm is used instead of living customer service reps.
Most of us have been to websites where, in the bottom corner, there’s a pop-up that shows a picture of a person, and says “how can I help?”
Not sure about you, but so far, I tend to be pretty disappointed. They never seem to actually help me out, and after going back and forth with the automated system for a few minutes, I end up not having my question answered. For me, this makes me frustrated, rather than delighted. That’s why, if you want this feature for your website, you’d need to make incredibly sure it’s going to work well and give your visitors a great experience. Otherwise, it might be a detractor.
Keep Your Site Ahead of the Curve
It’s exciting that each year, technology gets better and there are new platforms, plug-ins, and resources for making beautiful and effective websites. With that said, websites remain outlets for furthering your brand, engaging with customers, and driving sales for your business. This is where the art and science of website design and development meet, and where being cognizant of what styles and aesthetics will resonate with customers is critical.
Think your site might be in need of some updates? Check out our post on how to know if it’s time for a website refresh, and also get some insights into budgeting and how much a website refresh should cost.
If you have questions or ideas for improving your website in 2022, feel welcome to reach out to the Buddy Web Design & Development team at info@buddywdd.com or visit us at BuddyWDD.com.